(Legacy) PCI-Compliant iFrame
Accept payments securely on your platform
Using TabaPay's PCI-Compliant iFrames, create secure and streamlined user experiences for your customers without worrying about the hassle of PCI Compliance.
We offer easily configurable and customizable iFrame solutions for any of your use cases:
1. Accepting cards in a card-present environment - for providing easy access to customers near retail checkout, web terminals inside a bank, etc.
2. Accepting cards in an e-commerce environment - for fintechs wanting to accept cards payments easily
3. Displaying cards in an e-commerce environment - for fintechs and neo-banks who want to provide their users the ability to copy and paste card numbers securely for their e-commerce purchases
Accepting Cards in an E-Commerce Environment
TabaPay iFrame for accepting cards in an e-commerce environment has been updated - Please refer to the Browser SDK for the latest information.
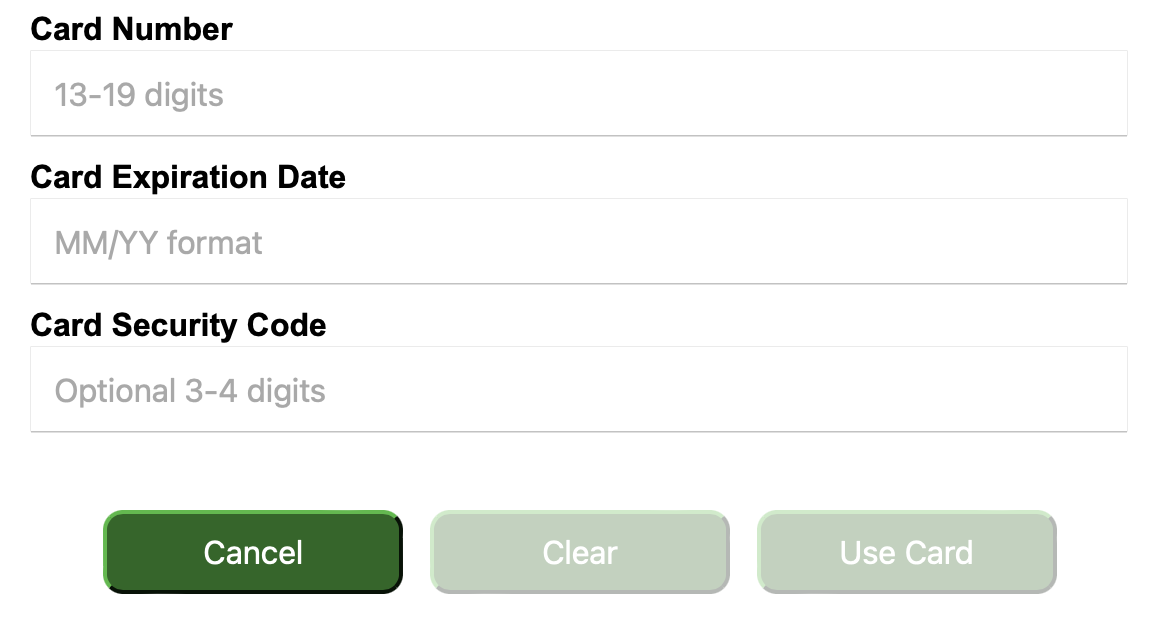
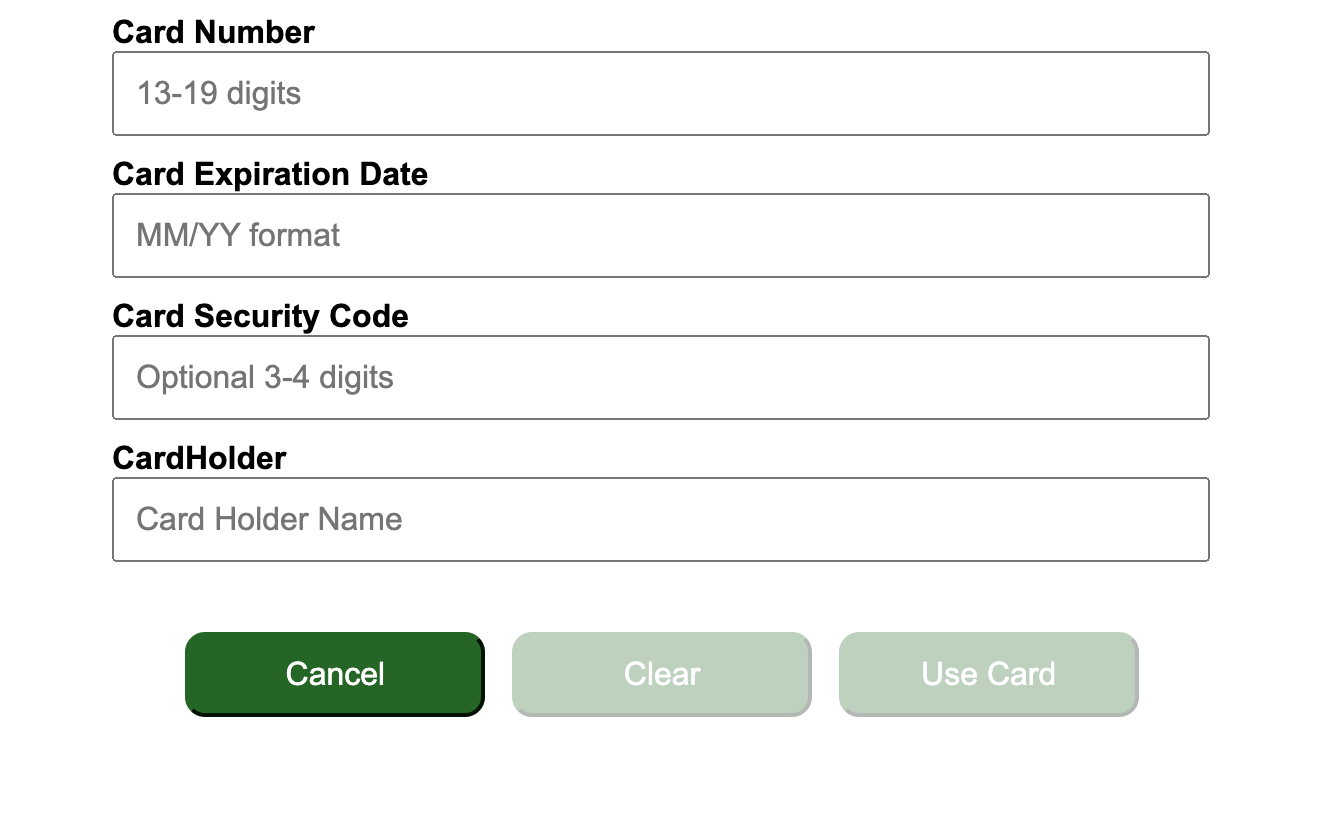
TabaPay's iFrame for Card Entry allows users to enter Card Number, Expiration Date, and Security Code securely.
On submission, TabaPay provides a PCI-Token that can then used within our Unified API for transactions

Displaying Cards in an E-Commerce Presentation
TabaPay allows neobanks to use our iFrames to present the Card Number, Expiration Date, and Security Code securely.
This allows cardholders to securely copy paste for e-Commerce transactions.
When is this used? When a neobank issues a card through an issuer processor, the neobank may want to allow instant access of the card to its cardholders for use within e-commerce. And this feature also eliminates the need for physical cards, and allows users to always securely access their "virtual card".
Overlay of Card Details on a "Virtual Card Background"In a PCI-compliant manner, TabaPay can assist with displaying Card Number, Expiration Date, and Card Security Code on top of a virtual card in your fintech website or mobile application.
This is especially useful when you want to allow your users to be able to instantly access card details for use in e-commerce without needing to pull out their physical card to complete purchases.
Accepting Cards in a Card-Present Environment
TabaPay supports Magtek swipe & ID tech devices; any swipe device that has a USB Keyport input to support the Card Present payment. Here is the process flow:
- Log in to the TabaPay Client Portal.
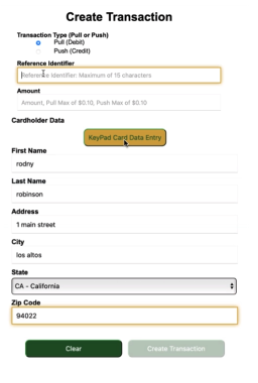
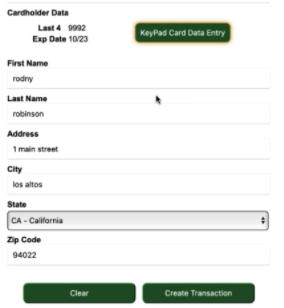
- Go to Create Transaction page. Fill in all the information. The page with all the fields below belongs to client/merchant except the “KeyPad Card Data Entry”

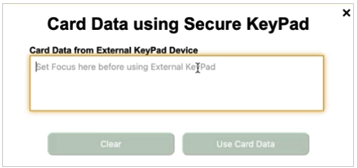
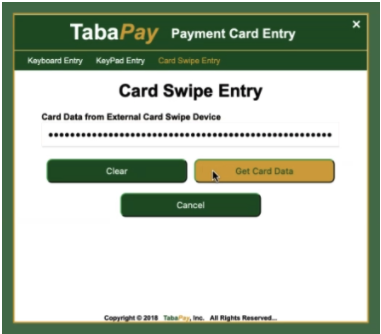
- To Capture the card data, click on the “KeyPad Card Data Entry” button. It will launch the TabaPay iframe.

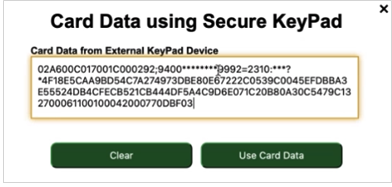
When you swipe the card, it would load the card data in here. Card data contains expiration date, owner name and cards number. Key is injected. This is encrypted block of data.
- Go back to browser by clicking on “Use Card Data”

You could see last four digits of card data and expiration date. Now that you have captured the card data

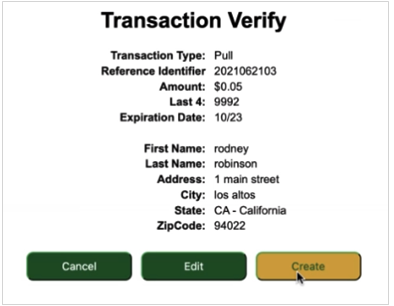
- Click on “Create Transaction”. You will be navigated to Transaction Verify page displaying the transaction details. You could now create the transaction by clicking on “Create”

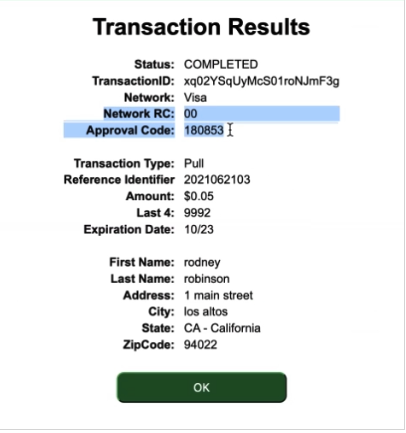
- Transaction is authorized. Network response code and approval code will be available

How to Implement
TabaPay has the SSO that you could customize.
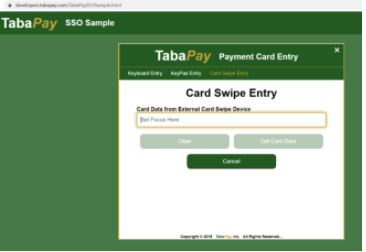
a) Select Card Swipe Entry. Now swipe the card.

b) Data will be populated.

You could embed this iframe in your page to get the card data.
Note: The only requirement is that this iFrame has to be focal point when you are ready to swipe the card.
c) After you get the encrypted block, pass it to TabaPay API and Tabapay API will pass this as a card present card transaction.
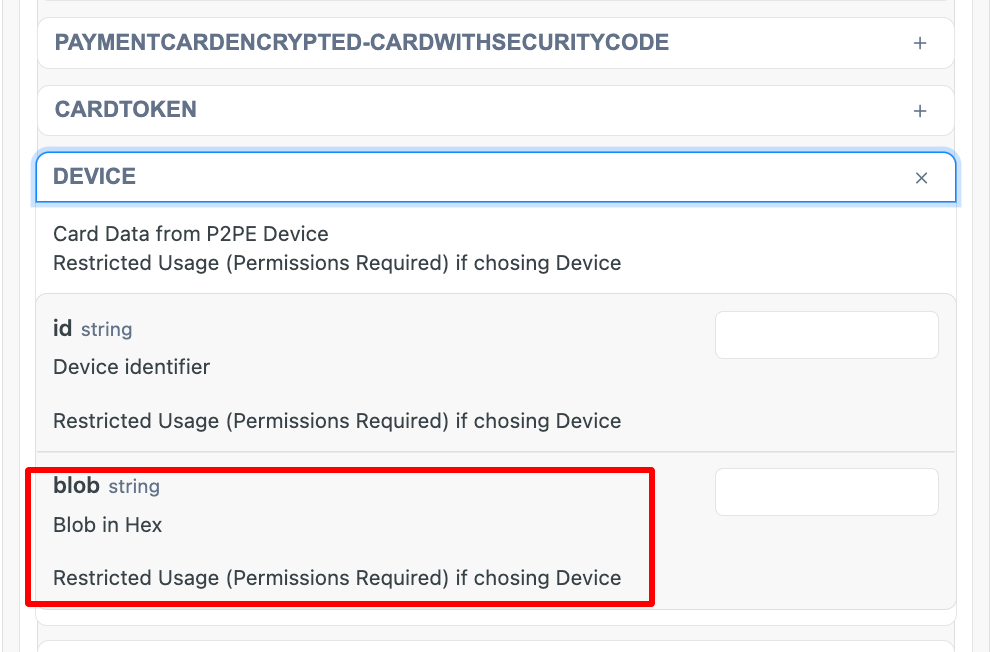
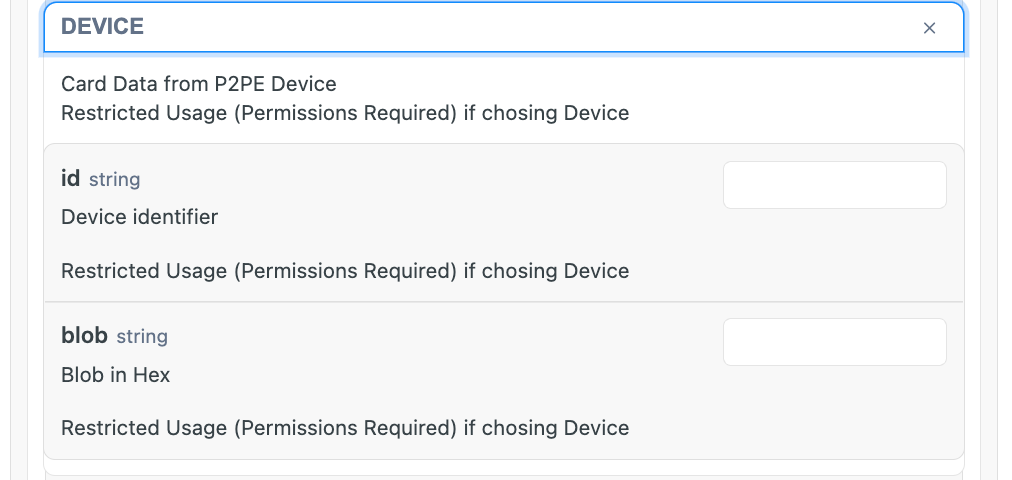
d) Once you get the card block, call Create Transaction, in the source account information is this device.
TabaPay will give you an ID (mag tech etc.), and then you are going to take the encrypted block that you have pulled of from the device and give it to TabaPay API in the “blob”.

Also, you could see in the device id and blob and this Blob is encrypted block off the device.

FAQs
1. Do we have to store card holder name?
You do not have to store it. You just need to send it.
2. Supported Devices?
Magsafe – Magtech, ID tech device. Any device that could go into keyboard input mode – right into USB port. No software needed to be installed on PC, it is just plugin the device into USB port, pop up the iframe – when you swipe the card, TabaPay will capture.
3. How many API requests do you need to implement to achieve the creation of one transaction sequence?
When using the swipe device, you need to do use a single API call Create Transaction. Also, you could pass the cardholder address entered in the page. The address has to be entered before you capture the card data. You will receive AVS data in the Create Transaction response.
AVS Response Object
| Field | Type | Description |
|---|---|---|
| codeAVS | string | AVS Response Code |
| CodeSecurityCode | string | Security Code Response Code |
If you get the bad AVS response like if the person does not know his address, delete the transaction – transaction not accepted.
- Note: AVS is also found in Query Card API Request which proceeds a Create Transaction.
4. Is Card Holder information mandatory to create transaction?
We need the name, card number, expiration date. You do not need to provide the address unless you want to enter that information.
5. We do not require any card information when we pay using debit card. We only send amount information that service provider give us. We do not require card expiration date etc.
You do not need to ask user for it. We will get the information when card is swiped. Even we get the name off the track data as well.
6. Is your solution browser agnostic?
Works on Chrome, Firefox, Safari
7. List of Terminals certified with?
Ingenico ICT 220, Magtek, eDynamo, and Magsafe
8. Do you provide the terminals or inject in the terminals?
We inject the terminals and could ship the terminals directly to merchants. We need the change of custody
9. Any software updates would that come through API to terminals?
Yes
10. Can the iFrame also collect Cardholder's name?
Yes, if you request it.

11. Can the iFrame be customized (in addition to configurations)?
Yes. Reach out to us at [email protected]
How to test iFrame
Access this link.
Updated 3 months ago